A Beautiful Apple-style like Slideshow Gallery With CSS and jQuery

Apple-style Slideshow Gallery
In this tutorial we are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
So go ahead and download the example source code and continue with the first step.
So go ahead and download the example source code and continue with the first step.
Step 1 – XHTML
There is no need for a database nor a PHP back-end for this gallery. This means that it is really easy to incorporate into an existing site – you just have to change a few lines of html code.
Lets take a closer look at the XHTML markup:
demo.html
Lets take a closer look at the XHTML markup:
demo.html
<div id="main"> <div id="gallery"> <div id="slides"> <div class="slide"><img src="img/sample_slides/macbook.jpg" width="920" height="400" /></div> <div class="slide"><img src="img/sample_slides/iphone.jpg" width="920" height="400" /></div> <div class="slide"><img src="img/sample_slides/imac.jpg" width="920" height="400" /></div> </div> <div id="menu"> <ul> <li class="fbar"> </li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_macbook.png" /></a></li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_iphone.png" /></a></li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_imac.png" /></a></li> </ul> </div> </div> </div>
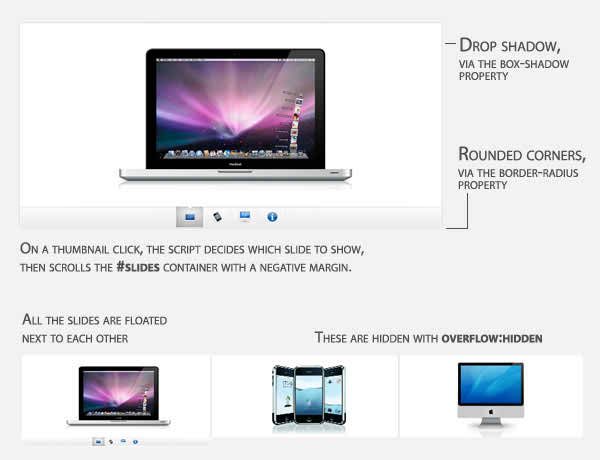
The idea is simple – there are two main container DIVs – the one with id=”menu” holds the thumbnails, and the other – “slides” holds the slides themselves.
To add a new slide, you’ll just have to add new elements to both containers. The slides are JPGs, and the thumbnails are transparent PNGs, but you can use any image type you want.
You can even put any kind of HTML in as well. For example you could make a certain slide into a hyperlink by just putting the image inside of an anchor tag.
That said, it is important to have the width and height attributes set up of the slide images – it is used by jQuery to determine the width of the sliding area, as you’ll see in a moment.
Also notice that the thumbnail LI elements. The first one is assigned a class name of fbar , used to only show a vertical dividing bar, and the others are assigned a menuItem class – used as the slideshow control buttons.
Now lets continue with the next step.
To add a new slide, you’ll just have to add new elements to both containers. The slides are JPGs, and the thumbnails are transparent PNGs, but you can use any image type you want.
You can even put any kind of HTML in as well. For example you could make a certain slide into a hyperlink by just putting the image inside of an anchor tag.
That said, it is important to have the width and height attributes set up of the slide images – it is used by jQuery to determine the width of the sliding area, as you’ll see in a moment.
Also notice that the thumbnail LI elements. The first one is assigned a class name of fbar , used to only show a vertical dividing bar, and the others are assigned a menuItem class – used as the slideshow control buttons.
Now lets continue with the next step.

Step 2 – CSS
Lets see what lays hidden in our stylesheet. I’ve only included the styles that are directly used by the gallery. You can view the rest of the styles, used to show the demo, in demo.css.
demo.css
demo.css
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* Page reset */
margin:0px;
padding:0px;
}
body{
/* Setting default text color, background and a font stack */
color:#444444;
font-size:13px;
background: #f2f2f2;
font-family:Arial, Helvetica, sans-serif;
}
/* Gallery styles */
#gallery{
/* CSS3 Box Shadow */
-moz-box-shadow:0 0 3px #AAAAAA;
-webkit-box-shadow:0 0 3px #AAAAAA;
box-shadow:0 0 3px #AAAAAA;
/* CSS3 Rounded Corners */
-moz-border-radius-bottomleft:4px;
-webkit-border-bottom-left-radius:4px;
border-bottom-left-radius:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
border:1px solid white;
background:url(img/panel.jpg) repeat-x bottom center #ffffff;
/* The width of the gallery */
width:920px;
overflow:hidden;
}
#slides{
/* This is the slide area */
height:400px;
/* jQuery changes the width later on to the sum of the widths of all the slides. */
width:920px;
overflow:hidden;
}
.slide{
float:left;
}
#menu{
/* This is the container for the thumbnails */
height:45px;
}
ul{
margin:0px;
padding:0px;
}
li{
/* Every thumbnail is a li element */
width:60px;
display:inline-block;
list-style:none;
height:45px;
overflow:hidden;
}
li.inact:hover{
/* The inactive state, highlighted on mouse over */
background:url(img/pic_bg.png) repeat;
}
li.act,li.act:hover{
/* The active state of the thumb */
background:url(img/active_bg.png) no-repeat;
}
li.act a{
cursor:default;
}
.fbar{
/* The left-most vertical bar, next to the first thumbnail */
width:2px;
background:url(img/divider.png) no-repeat right;
}
li a{
display:block;
background:url(img/divider.png) no-repeat right;
height:35px;
padding-top:10px;
}
a img{
border:none;
}
Step 3 – jQuery
As I already mentioned, this gallery does not use any server-side code, so it is all up to the front end to make the slideshow tick.
script.js
script.js
$(document).ready(function(){
/* This code is executed after the DOM has been completely loaded */
var totWidth=0;
var positions = new Array();
$('#slides .slide').each(function(i){
/* Loop through all the slides and store their accumulative widths in totWidth */
positions[i]= totWidth;
totWidth += $(this).width();
/* The positions array contains each slide's commulutative offset from the left part of the container */
if(!$(this).width())
{
alert("Please, fill in width & height for all your images!");
return false;
}
});
$('#slides').width(totWidth);
/* Change the cotnainer div's width to the exact width of all the slides combined */
$('#menu ul li a').click(function(e){
/* On a thumbnail click */
$('li.menuItem').removeClass('act').addClass('inact');
$(this).parent().addClass('act');
var pos = $(this).parent().prevAll('.menuItem').length;
$('#slides').stop().animate({marginLeft:-positions[pos]+'px'},450);
/* Start the sliding animation */
e.preventDefault();
/* Prevent the default action of the link */
});
$('#menu ul li.menuItem:first').addClass('act').siblings().addClass('inact');
/* On page load, mark the first thumbnail as active */
});

Conclusion
In three easy steps we created a beautiful Apple-style slideshow gallery. It can be easily included into any website by just adding a few lines of code.
A Beautiful Apple-style like Slideshow Gallery With CSS and jQuery
 Reviewed by Sanaulllah Rais
on
22:30
Rating:
Reviewed by Sanaulllah Rais
on
22:30
Rating:
 Reviewed by Sanaulllah Rais
on
22:30
Rating:
Reviewed by Sanaulllah Rais
on
22:30
Rating:

No comments: